【Sublime Text3】おすすめパッケージ
こんにちは。がっちゃんです。
前回Sublime Text3の導入し日本語化を行いました。
今の時点でも最低限エディターとしての機能は備えているのでそのまま使用してもいいのですが、ここはやはり便利なパッケージをインストールしてより便利にしたいところ。
ということで、個人的に便利だと思うパッケージを紹介していきます。
※ここで紹介するのはあくまでWeb制作を目的にしたものです。
『Install Package』起動
前回でも触れてますが、今回改めてこの手順から進めていきます。
①「Ctrl + Shift + P」or「Command + Shift + P」を押す。
②出てきたウィンドウに「inst」と入力する。
③候補に出てきた「Package Control:Install Package」をクリック。
④出てきたウィンドウにインストールしたいパッケージ名を入れる。
以上がパッケージをインストールする際の共通手順です。
おすすめその1以降は割愛しますが、ご了承ください。
おすすめパッケージ その1『Emmet』
EmmetとはHTMLやCSSをコーディングする際、ショートカットキーを使用することで記述のアシストをしてくれる機能です。
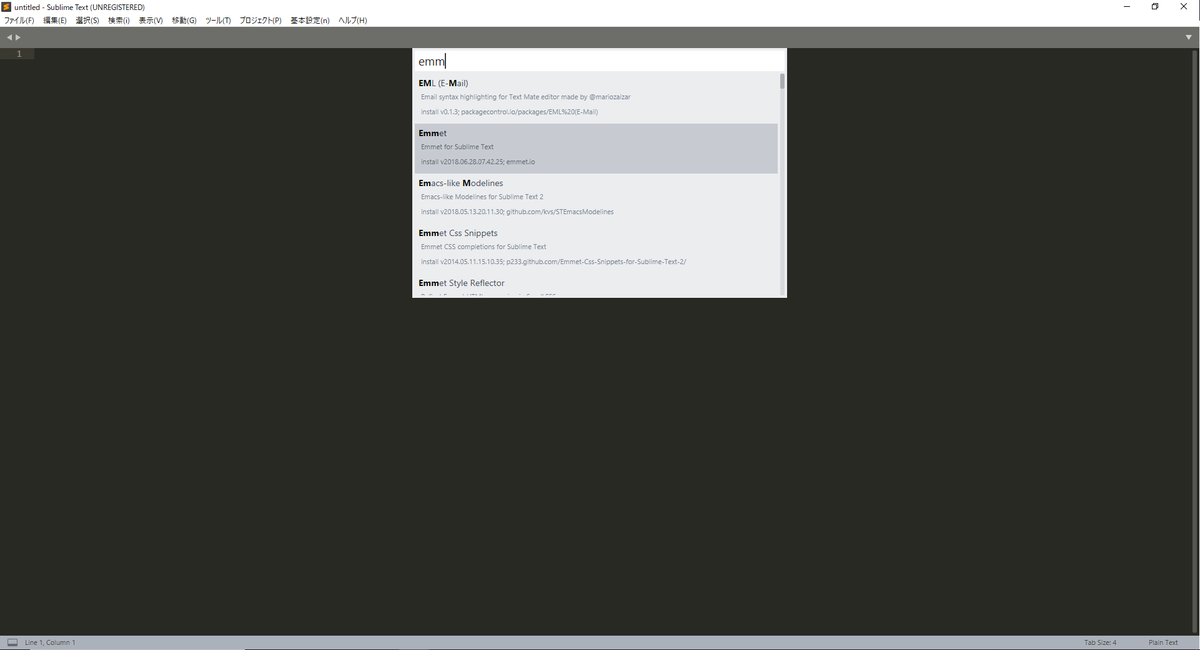
まずはインストールパッケージで「emmet」と入力しましょう。
emmあたりで出てくると思います。

「Emmet」をクリックしたらインストールが開始されます。
さて、このEmmetがどういったアシストをしてくれるのか簡単に紹介します。
本来なら<div>~と記号を含めて記述していくのですが、このEmmetを使用すれば『<』などはいちいち書かなくてもよくなります。
例えば「div」とだけ書いて、ショートカットキー「Ctrl + E」(Macの場合は「Command + E」)を押すと一発で「<div></div>」というタグが展開されます。
「div+p+img」と書けば複数のタグを同時に展開することもできます。
慣れてくるとHTMLの記述が劇的に早くなります。
また、 このEmmetはCSSもサポートしているので
「mt10」と書いて「Ctrl + E」を押すだけで「margin-top:10px;」と変換できます。
HTML同様、複数のプロパティをまとめて展開もできます。
ちなみにプロパティの略字は、だいたいプロパティ名の頭文字に対応しています。
例)font-weightなら「fw」
backgroundなら「bg」など
こちらも慣れてくると爆速で記述できるようになります。
おすすめパッケージ その2『Color Highlighter』
これは主にCSSで役に立つのですが、
カラーコードを記述していると、そのコードの色と同じ
ハイライトが付きます。
これにより、パッと見でどんな文字色や背景色を
使用しているかが分かるようになります。
「あれと同じ色を持ってきたい」と思ったときに便利だな~と感じます。
おすすめパッケージ その3『AutoFileName』
画像などのファイルを参照する時、ファイルまでのパスをサポートしてくれます。
当然階層も表示してくれるので、いちいちフォルダを調べたりする必要がなくなります。
これも便利。
おすすめパッケージ その4『ConvertToUTF8』
これは文字エンコードを「UTF-8」に書き換えてくれるパッケージです。
昨今はUTF-8で作られたサイトが多いですが、
少し古いサイトだと「Shift-JIS」のファイルが出来てきたります。
そういったファイルをSublimetextで開くと文字化けしてしまうのですが、
このパッケージがあれば、UTF-8に書き換えてくれます。
かなりピンポイントな状況ですが、やっぱりあると便利なパッケージです。
ということで、個人的に便利だと思うパッケージをいくつか紹介させていただきました。
ここで紹介したものは、ほんっと~~~にごく一部です。
便利なパッケージはまだまだ山のようにありますので、
ぜひぜひ探してみてください。
それではまた。